■マテリアルデザイン対応のためのチェックリスト
原文 (Material Design on Android Checklist) By Roman Nurik, Design Advocate
( http://android-developers.blogspot.jp/2014/10/material-design-on-android-checklist.html )
Android 5.0 は、プラットフォームやシステムアプリ用の新しいデザイン・システムであるマテリアルデザインを導入しています。ユーザーの皆様はもうすぐ Android 5.0 の入手が可能になりますが、もう既に彼らは Google Play Newsstand や Inbox by Gmail、Tumblr などのアプリでマテリアルデザインを垣間見ています。開発者の方々は下位互換性を保つための AppCompat と合わせて、Android 5.0 SDK をご利用いただけます。またデザイナーの方々は、Photoshop や Illustrator、Sketch のテンプレートをご利用いただくことが可能です。これら全てが意味する事は、今 〜そう、今こそ!〜 が、マテリアルデザインをみなさんの開発する Android アプリに採用し始める時だという事です。本日は、マテリアルデザインを採用する事が実際どういう事なのかをお伝えしましょう。
下記に、新しいデザインの概念を採用するにあたって対応状況を確認できるマテリアル・デザインのチェックリストを用意しました。チェックリストはマテリアルデザインの重要な4つの要素に基づき、キーポイントとなる4つの部分に分かれます。
下記のチェックリストの項目 〜その中でも特に特徴的な要素と示されている項目〜 の大部分を網羅し、従来のAndroid デザインの成功事例(例:Core App Quality, Tablet App Quality, ADiA)をふまえることで、マテリアルデザインのすごさを味わうことができるでしょう!
■触れそうな表面(Tangible Surfaces)
![]()
UIは異なる高さに配置された層(複数枚の「デジタルの紙」)で構成されており、それぞれの層が背後の層に影を投影しています。
□ 特徴的な要素: 影はその他の層の前面にある層を伝達するために利用され、焦点を絞り階層を確立する手助けをしています。UIの深さと階層化(Dimensionality)についての詳細をお読みください。
コード例: これは android:elevation で、Android 5.0 内の android:translationZ 属性です。以前のバージョン用には、影は PNG アセットとして提供されます。
□ 影と層は一貫性のある構造化された方法で利用されます。それぞれの影が新たな層を表します。層は慎重に配慮され作成されます。
□ 通常スクリーン上には同時に2枚から10枚の層が存在します。層の過度な階層化や重ね合わせは避けてください。
□ スクロール可能なコンテンツは、スクリーンの端へスクロールもしくは、該当コンテンツの層へ影を投影する別の層の背後へとスクロールします。要素を見えない端と接触した状態で切り取らないで下さい、要素はどこへもスクロールすることはありません。言い換えますと、層の上でインクに相当する要素がスクロールするケースはほとんど存在しません、層自体をスクロールさせます。
□ 層の背景はシンプルで単色です。
■斬新で印刷物風の感覚(A Bold, Print-Like Aesthetic)
![]()
デジタル・ペーパー上に描かれた「デジタル・インク」は大胆な色や文字、文脈上の比喩的表現、構造化された空白領域の利用に重きが置かれた典型的な印刷物の条件を満たします。
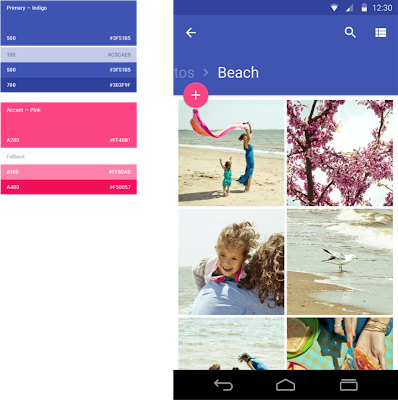
□ 特徴的な要素: アプリは表面の背景や、テキストフィールドやチェックボックス等の重要なユーザーインターフェイスのウィジェットを色づけるために、主要色と強調色(図2)を使用します。強調色は主要色に対して非常に著しく対照を成します(例えば、あるアプリにおいて主要色にダーク・ブルー、強調色にネオン・ピンクを使用することができます)。強調色は高コントラストで、円形に流れ動くアクションボタンや選択中のタブ片やフォームの入力域等のユーザーインターフェイスの重要な要素への注意を喚起するために使用されます。
コード例: android:colorPrimary と android:colorAccent の属性を自分のテーマで設定してください(AppCompat を使用している場合 android の接頭辞を省いてください)。AppCompat がテキスト・フィールドやチェックボックスや pre-L デバイス上のその他のものに自動的に色を付けます。
□ 特徴的な要素: Android 5.0上では、ステータスバーはアプリの主要色または現在の画面の内容に合うように色が付けられます。全画面(ノビ/断ち切り)画像に対しては、ステータスバーは半透明となる可能性があります。
コード例: android:colorPrimaryDark もしくは android:statusBarColor の属性を自分のテーマで設定( AppCompat を使用している場合 android の接頭辞を省いてください)または、Window.setStatusBarColor を呼び出してください。
□ アイコン、写真/イメージ、文字、他の最前面の要素はそれらの表面では「インク」の色を付けられます。それらの要素は影を持たず、傾斜を使用しません。
□ 画像から抽出された色は隣り合ったユーザーインターフェイスの要素もしくは表面に色を付けるのに使用することができます。
コード例: Palette サポート・ライブラリを使用することで実現できます。
□ 特徴的な要素: アプリ内のアイコンは システム・アイコン・ガイドラインに従い、基本的なアイコンは マテリアルデザインのアイコン・セットを使用します。
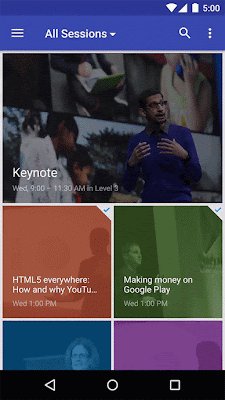
□ 写真は一般的に没入型で全画面(ノビ/断ち切り)です。例えば、詳細な画面には、画面の端から端へ操作すれば アプリ・バーやステータス・バーの後ろに現れます。
コード例: 新しい Toolbar ウィジェット(とその AppCompat の同等のもの)は透明にすることができ、自分のレイアウトに直接配置することができます。ステータス・バーに関しては、Stack Overflow の投稿を確認してみてください。
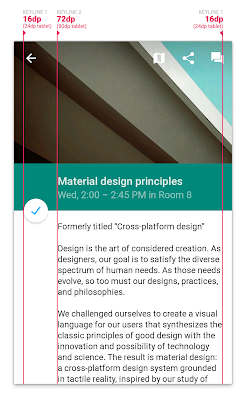
□ 特徴的な要素:適当な箇所では、本文やサムネイル、アプリ・バー・タイトル等の要素は 3つのキーラインに並べられます(図3)。スマートフォンの画面上では、それらのキーラインは 16dp でスクリーンの左端から 72dp、右端から 16dp です。タブレット画面上ではそれらの数値は 24dp と 80dp です。
□ ユーザーインターフェイス要素は 8dp のベースライン・グリッドに応じて配置や大きさの調整が行われます。例えば、アプリ・バーはスマートフォンの画面上では高さ 56dp で、タブレット画面上では高さ 64dp です。パディングやマージンは 8dp, 16dp, 24dp 等の数値を持つことがあります。より正確なテキストの位置設定は 4dp グリッドを使用します。
■ 本物の動き(Authentic Motion)
![]()
動き(モーション)は視覚的にアプリの内容と保っている状態を表示し、UI の中で発生中のことを伝えるために便利な方法です。モーションはより小さな変化に快適さもプラスします。モーションには意味があって、ただモーションのためだけに使われているわけではありません。
□ 総じて、UI と内容エレメントはただ出たり消えたりするわけではありません 〜 場所や集合ユニットもしくは一つとして アニメーション化します。
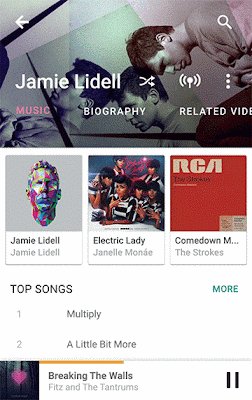
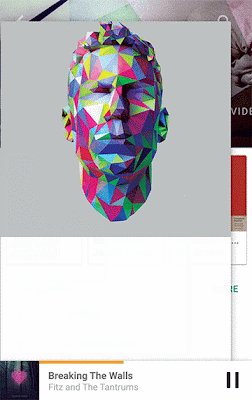
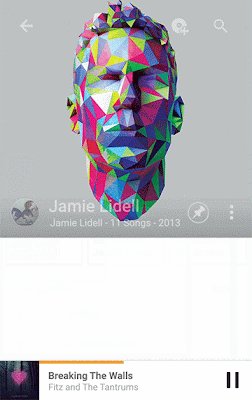
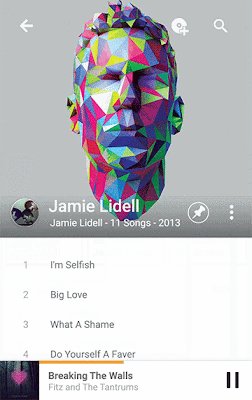
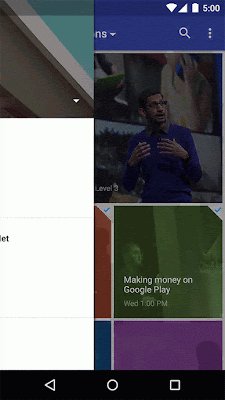
□ 特徴的な要素:アイテムの詳細を見るためにタッチするとき、閲覧画面と詳細画面の間でアイテムをコントロールしたり計測したりする「ヒーロー」トランジション(図4)が現れます。
コード例: SDK に「共有されたエレメント・トランジション」というものがあります。FragmentTransaction のサポート版には、いくつかの共有されたエレメントのサポートも含まれます。
□ 特徴的な要素:タッチした場所から出るウェーブ効果は、アイテムにタッチしたというフィードバックを現わします。
コード例:デフォルトの android:selectableItemBackground とandroid:selectableItemBackgroundBorderless にはこれがあります。もしくは効果をカスタマイズするために RippleDrawable () が使えます。pre-5.0 の デバイスでは、ウェーブ機能は搭載されていません。そのためデフォルトの android:selectableItemBackground アクションとは異なります。
□ 特徴的な要素:UI エレメントは、回転する「公開」アニメーションを使って表現されます。
コード例:詳細は、この文書もしくは ViewAnimationUtils の説明をご覧ください。
□特徴的な要素:アニメーションは、アイコン状態もしくはテキスト 状態間のトランジションを行うことなどを、より静かで心地よくするために使われます。例えば、「+」アイコンは「x」シンボルに変わることがあります。もしくはペイントのバケツ効果を使って中抜きのハートアイコンで埋めつくされることもあります。
コード例:アイコン・トランジションは、AnimatedStateListDrawable と XML に対応するコードを使って実行されます。例は Google I/O アプリのソースコードでご覧になれます。 アニメーション化されたベクターアイコンのためのサポートもあります。
□ アニメーションとトランジションは素早いものです 〜 総じて 300ms 以下です。
□ クロスフェイドは代替/スライド・トランジション(下方向のガイド用の垂直スライドど横方向ガイド用の水平スライド)に置き換えられることが少なからずあります。スライド・トランジションには、シンプルな線形移動のための速い加速と緩やかなイーズインの減速移動が向いています。詳細はマテリアルデザインの仕様の モーションの項目をご覧ください。
■ アダプティブデザイン(と UI パターン)
![]()
触れそうな表面、斬新なグラフィックデザイン、そして効果的な動作が相まって、スマートフォン、タブレット、ノートパソコン、デスクトップPC、テレビ、ウェアラブルを問わず、さらには車載機器でも、すべての画面を通じて一貫した体験をもたらします。その上、以下の重要な UI パターンは、アプリにおいてデバイス間で一貫した文字を確立するのに役立ちます。
□ アプリは、レスポンシブデザインのベストプラクティスを使用して、どんな向きでも画面サイズに応じて適切に画面が表示されるよう保証します。タブレット用に最適化する方法の一覧は Tablet App Quality Checklistを、高度なタブレット用最適化の秘訣は このブログ記事を参照してください。
□ マテリアルデザインでは、詳細画面は多くの場合「ヒーロー」遷移を使って表示するポップアップとして表示されます(上記参照)。
□ 複数ペーンのレイアウトでは、アプリは複数のツールバーを使い、アクションを文脈的に関連コンテンツの隣に置くことができます。
□ 特徴的な要素:シグネチャ要素:適切な場合、アプリは floating action button (FAB) を用いて画面上で重要アクションをおすすめします。FAB(図5)は丸い面なので、影ができます。色は明るく、強調色です(上記参照)。これは、送る・作成する・新規作成する・追加する・検索する、といった主要アクションを実行し、通常は 8dp の高さにあります。多くの場合、画面下右側か、二つの画面が重なる端(継ぎ目または隙間)に表示されます。
■ アプリバー
□ 特徴的な要素:アプリは標準的な Android アプリバーを使用します。アプリバーにはアプリアイコンがありません。代わりに色とタイポグラフィーがブランディングに利用されます。アプリバーは影を投影します(または下方と背後の層からアプリバー上に影が投影されます)。アプリバーの高さは通常 4dp です。
コード例: Android 5.0 内の新しい Toolbar ウィジェットを利用してください、アクティビティーの表示階層へ直接配置されます。また AppCompat も android.support.v7.widget.Toolbar を提供しています、これは全ての最新のプラットフォームのバージョンに対応しています。
□ アプリバーが通常の高さより2倍か3倍高い場合があります。スクロールすると、アプリバーは滑らかに通常の高さに下がります。
□ テキストとアクションが背後の画像に重なった状態で、アプリバーが完全に透明になってしまうケースがあります。例として、Google Play Newsstand アプリを参考にしてください。
□ アプリバーのタイトルは2番目のキーラインに揃えられます(上記のキーライン上の詳細情報を参照してください)。
コード例: Toolbar ウィジェットを使用する場合は、android:contentInsetStart 属性を利用してください。
□ アプリバーを適切な場所で下方へスクロールすると、バーがスクリーン外へとスクロールして、コンテンツに利用できる上下のスペースが増えます。上方へスクロールし直すと、アプリバーが再度表示されます。
■ タブ
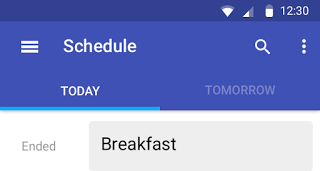
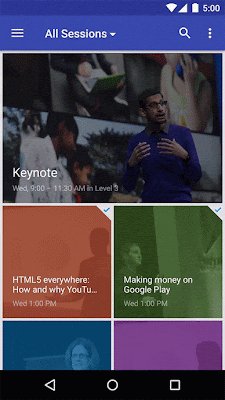
□ 特徴的な要素:タブは最新のマテリアルデザインの 相互作用とスタイルに従います(図6)。タブ間には、垂直な区切り線はありません。最上位のタブをアプリで使う場合は、タブはアプリのバーの一部になります。タブはバーの上に表示されます。
コード例: SDK にある SlidingTabsBasic サンプルコードか、 Google I/O アプリのソースコードを見てください (特に、スマートフォン版の "My Schedule"の部分です)。
□ タブ間の動きについては、スワイプを使えるようにしなくてはなりません。
コード例: ViewPager ウィジェットを使って、全てのタブをスワイプ操作可能にしなくてはなりません。これらはサポートライブラリで利用可能です。
□ どのタブが選択されているかは、タブの色の変化・または目立つ色の線がタブの文字列(またはアイコン)の下に表示されることで判断できます。タブの下の線は、タブ間でスワイプ操作が行われたときはスムーズにスライドできなくてはなりません。
■ ナビゲーションドロワー
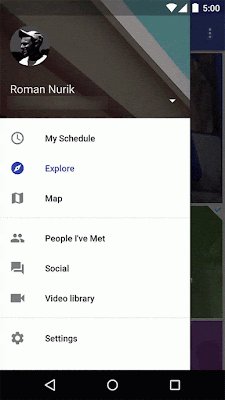
□ 特徴的な要素:アプリがナビゲーションドロワーを使用している場合、新しいマテリアルデザインの作用とスタイリングに従います(図7)。ドロワーはアプリバーの前面に表示されます。そして半透明の状態でステータスバーの後ろにも表示されます。
コード例: 先に述べた新たなツールバーウィジェットと同じく、サポートライブラリ内の DrawerLayout ウィジェットを使用したドロワーを実装します。詳しくはこちらの Stack Overflow の投稿を参照してください。
□ 特徴的な要素:アプリバー上の一番左のアイコンは ナビゲーションドロワーインジケーターです。アプリアイコンはアプリバー上には表示されません。オプションで、以前のバージョンのプラットフォームでアプリがドロワーを使用している場合は、Android 4.0 同様、上段左のアイコンはアプリアイコンおよび幅の狭いドロワーインジケーターとして表示されます。
□ ドロワーは標準の幅です: スマートフォン画面では 320dp 、タブレット画面では 400dp 以上にはなりません。ただしスクリーン幅より標準ツールバーの高さを引いた幅以下にはなりません (Nexus 5で 360dp - 56dp = 304dp ) 。
□ ドロワーのアイテムの高さははベースライングリッドに従います: 行高 48dp、リストセクションの上部 8dp および区切り線の上下 8dp ずつとなります。
□ テキストおよびアイコンは先に述べたキーラインに従います。
Google 、そして Google Play エコシステム全体から、さらに多くのアプリがすぐにマテリアルデザインを用いたアップデートを始めます。2014年冬を Android におけるデザイン改革の大きな四半期にしましょう。さらなるデザイナー向けのマテリアルデザインの資料は、DesignBytesシリーズをチェックしてみてください。開発者向けのその他の資料は、Creating Apps with Material Designをチェックしてください!
原文 ( http://android-developers.blogspot.jp/2014/10/material-design-on-android-checklist.html )
原文 (Material Design on Android Checklist) By Roman Nurik, Design Advocate
( http://android-developers.blogspot.jp/2014/10/material-design-on-android-checklist.html )
Android 5.0 は、プラットフォームやシステムアプリ用の新しいデザイン・システムであるマテリアルデザインを導入しています。ユーザーの皆様はもうすぐ Android 5.0 の入手が可能になりますが、もう既に彼らは Google Play Newsstand や Inbox by Gmail、Tumblr などのアプリでマテリアルデザインを垣間見ています。開発者の方々は下位互換性を保つための AppCompat と合わせて、Android 5.0 SDK をご利用いただけます。またデザイナーの方々は、Photoshop や Illustrator、Sketch のテンプレートをご利用いただくことが可能です。これら全てが意味する事は、今 〜そう、今こそ!〜 が、マテリアルデザインをみなさんの開発する Android アプリに採用し始める時だという事です。本日は、マテリアルデザインを採用する事が実際どういう事なのかをお伝えしましょう。
下記に、新しいデザインの概念を採用するにあたって対応状況を確認できるマテリアル・デザインのチェックリストを用意しました。チェックリストはマテリアルデザインの重要な4つの要素に基づき、キーポイントとなる4つの部分に分かれます。
下記のチェックリストの項目 〜その中でも特に特徴的な要素と示されている項目〜 の大部分を網羅し、従来のAndroid デザインの成功事例(例:Core App Quality, Tablet App Quality, ADiA)をふまえることで、マテリアルデザインのすごさを味わうことができるでしょう!
■触れそうな表面(Tangible Surfaces)

UIは異なる高さに配置された層(複数枚の「デジタルの紙」)で構成されており、それぞれの層が背後の層に影を投影しています。
□ 特徴的な要素: 影はその他の層の前面にある層を伝達するために利用され、焦点を絞り階層を確立する手助けをしています。UIの深さと階層化(Dimensionality)についての詳細をお読みください。
コード例: これは android:elevation で、Android 5.0 内の android:translationZ 属性です。以前のバージョン用には、影は PNG アセットとして提供されます。
□ 影と層は一貫性のある構造化された方法で利用されます。それぞれの影が新たな層を表します。層は慎重に配慮され作成されます。
□ 通常スクリーン上には同時に2枚から10枚の層が存在します。層の過度な階層化や重ね合わせは避けてください。
□ スクロール可能なコンテンツは、スクリーンの端へスクロールもしくは、該当コンテンツの層へ影を投影する別の層の背後へとスクロールします。要素を見えない端と接触した状態で切り取らないで下さい、要素はどこへもスクロールすることはありません。言い換えますと、層の上でインクに相当する要素がスクロールするケースはほとんど存在しません、層自体をスクロールさせます。
□ 層の背景はシンプルで単色です。
■斬新で印刷物風の感覚(A Bold, Print-Like Aesthetic)

デジタル・ペーパー上に描かれた「デジタル・インク」は大胆な色や文字、文脈上の比喩的表現、構造化された空白領域の利用に重きが置かれた典型的な印刷物の条件を満たします。
□ 特徴的な要素: アプリは表面の背景や、テキストフィールドやチェックボックス等の重要なユーザーインターフェイスのウィジェットを色づけるために、主要色と強調色(図2)を使用します。強調色は主要色に対して非常に著しく対照を成します(例えば、あるアプリにおいて主要色にダーク・ブルー、強調色にネオン・ピンクを使用することができます)。強調色は高コントラストで、円形に流れ動くアクションボタンや選択中のタブ片やフォームの入力域等のユーザーインターフェイスの重要な要素への注意を喚起するために使用されます。
コード例: android:colorPrimary と android:colorAccent の属性を自分のテーマで設定してください(AppCompat を使用している場合 android の接頭辞を省いてください)。AppCompat がテキスト・フィールドやチェックボックスや pre-L デバイス上のその他のものに自動的に色を付けます。
□ 特徴的な要素: Android 5.0上では、ステータスバーはアプリの主要色または現在の画面の内容に合うように色が付けられます。全画面(ノビ/断ち切り)画像に対しては、ステータスバーは半透明となる可能性があります。
コード例: android:colorPrimaryDark もしくは android:statusBarColor の属性を自分のテーマで設定( AppCompat を使用している場合 android の接頭辞を省いてください)または、Window.setStatusBarColor を呼び出してください。
□ アイコン、写真/イメージ、文字、他の最前面の要素はそれらの表面では「インク」の色を付けられます。それらの要素は影を持たず、傾斜を使用しません。
□ 画像から抽出された色は隣り合ったユーザーインターフェイスの要素もしくは表面に色を付けるのに使用することができます。
コード例: Palette サポート・ライブラリを使用することで実現できます。
□ 特徴的な要素: アプリ内のアイコンは システム・アイコン・ガイドラインに従い、基本的なアイコンは マテリアルデザインのアイコン・セットを使用します。
□ 写真は一般的に没入型で全画面(ノビ/断ち切り)です。例えば、詳細な画面には、画面の端から端へ操作すれば アプリ・バーやステータス・バーの後ろに現れます。
コード例: 新しい Toolbar ウィジェット(とその AppCompat の同等のもの)は透明にすることができ、自分のレイアウトに直接配置することができます。ステータス・バーに関しては、Stack Overflow の投稿を確認してみてください。
□ 特徴的な要素:適当な箇所では、本文やサムネイル、アプリ・バー・タイトル等の要素は 3つのキーラインに並べられます(図3)。スマートフォンの画面上では、それらのキーラインは 16dp でスクリーンの左端から 72dp、右端から 16dp です。タブレット画面上ではそれらの数値は 24dp と 80dp です。
□ ユーザーインターフェイス要素は 8dp のベースライン・グリッドに応じて配置や大きさの調整が行われます。例えば、アプリ・バーはスマートフォンの画面上では高さ 56dp で、タブレット画面上では高さ 64dp です。パディングやマージンは 8dp, 16dp, 24dp 等の数値を持つことがあります。より正確なテキストの位置設定は 4dp グリッドを使用します。
■ 本物の動き(Authentic Motion)

動き(モーション)は視覚的にアプリの内容と保っている状態を表示し、UI の中で発生中のことを伝えるために便利な方法です。モーションはより小さな変化に快適さもプラスします。モーションには意味があって、ただモーションのためだけに使われているわけではありません。
□ 総じて、UI と内容エレメントはただ出たり消えたりするわけではありません 〜 場所や集合ユニットもしくは一つとして アニメーション化します。
□ 特徴的な要素:アイテムの詳細を見るためにタッチするとき、閲覧画面と詳細画面の間でアイテムをコントロールしたり計測したりする「ヒーロー」トランジション(図4)が現れます。
コード例: SDK に「共有されたエレメント・トランジション」というものがあります。FragmentTransaction のサポート版には、いくつかの共有されたエレメントのサポートも含まれます。
□ 特徴的な要素:タッチした場所から出るウェーブ効果は、アイテムにタッチしたというフィードバックを現わします。
コード例:デフォルトの android:selectableItemBackground とandroid:selectableItemBackgroundBorderless にはこれがあります。もしくは効果をカスタマイズするために RippleDrawable (
□ 特徴的な要素:UI エレメントは、回転する「公開」アニメーションを使って表現されます。
コード例:詳細は、この文書もしくは ViewAnimationUtils の説明をご覧ください。
□特徴的な要素:アニメーションは、アイコン状態もしくはテキスト 状態間のトランジションを行うことなどを、より静かで心地よくするために使われます。例えば、「+」アイコンは「x」シンボルに変わることがあります。もしくはペイントのバケツ効果を使って中抜きのハートアイコンで埋めつくされることもあります。
コード例:アイコン・トランジションは、AnimatedStateListDrawable と XML に対応するコードを使って実行されます。例は Google I/O アプリのソースコードでご覧になれます。 アニメーション化されたベクターアイコンのためのサポートもあります。
□ アニメーションとトランジションは素早いものです 〜 総じて 300ms 以下です。
□ クロスフェイドは代替/スライド・トランジション(下方向のガイド用の垂直スライドど横方向ガイド用の水平スライド)に置き換えられることが少なからずあります。スライド・トランジションには、シンプルな線形移動のための速い加速と緩やかなイーズインの減速移動が向いています。詳細はマテリアルデザインの仕様の モーションの項目をご覧ください。
■ アダプティブデザイン(と UI パターン)

触れそうな表面、斬新なグラフィックデザイン、そして効果的な動作が相まって、スマートフォン、タブレット、ノートパソコン、デスクトップPC、テレビ、ウェアラブルを問わず、さらには車載機器でも、すべての画面を通じて一貫した体験をもたらします。その上、以下の重要な UI パターンは、アプリにおいてデバイス間で一貫した文字を確立するのに役立ちます。
□ アプリは、レスポンシブデザインのベストプラクティスを使用して、どんな向きでも画面サイズに応じて適切に画面が表示されるよう保証します。タブレット用に最適化する方法の一覧は Tablet App Quality Checklistを、高度なタブレット用最適化の秘訣は このブログ記事を参照してください。
□ マテリアルデザインでは、詳細画面は多くの場合「ヒーロー」遷移を使って表示するポップアップとして表示されます(上記参照)。
□ 複数ペーンのレイアウトでは、アプリは複数のツールバーを使い、アクションを文脈的に関連コンテンツの隣に置くことができます。
□ 特徴的な要素:シグネチャ要素:適切な場合、アプリは floating action button (FAB) を用いて画面上で重要アクションをおすすめします。FAB(図5)は丸い面なので、影ができます。色は明るく、強調色です(上記参照)。これは、送る・作成する・新規作成する・追加する・検索する、といった主要アクションを実行し、通常は 8dp の高さにあります。多くの場合、画面下右側か、二つの画面が重なる端(継ぎ目または隙間)に表示されます。
■ アプリバー
□ 特徴的な要素:アプリは標準的な Android アプリバーを使用します。アプリバーにはアプリアイコンがありません。代わりに色とタイポグラフィーがブランディングに利用されます。アプリバーは影を投影します(または下方と背後の層からアプリバー上に影が投影されます)。アプリバーの高さは通常 4dp です。
コード例: Android 5.0 内の新しい Toolbar ウィジェットを利用してください、アクティビティーの表示階層へ直接配置されます。また AppCompat も android.support.v7.widget.Toolbar を提供しています、これは全ての最新のプラットフォームのバージョンに対応しています。
□ アプリバーが通常の高さより2倍か3倍高い場合があります。スクロールすると、アプリバーは滑らかに通常の高さに下がります。
□ テキストとアクションが背後の画像に重なった状態で、アプリバーが完全に透明になってしまうケースがあります。例として、Google Play Newsstand アプリを参考にしてください。
□ アプリバーのタイトルは2番目のキーラインに揃えられます(上記のキーライン上の詳細情報を参照してください)。
コード例: Toolbar ウィジェットを使用する場合は、android:contentInsetStart 属性を利用してください。
□ アプリバーを適切な場所で下方へスクロールすると、バーがスクリーン外へとスクロールして、コンテンツに利用できる上下のスペースが増えます。上方へスクロールし直すと、アプリバーが再度表示されます。
■ タブ
□ 特徴的な要素:タブは最新のマテリアルデザインの 相互作用とスタイルに従います(図6)。タブ間には、垂直な区切り線はありません。最上位のタブをアプリで使う場合は、タブはアプリのバーの一部になります。タブはバーの上に表示されます。
コード例: SDK にある SlidingTabsBasic サンプルコードか、 Google I/O アプリのソースコードを見てください (特に、スマートフォン版の "My Schedule"の部分です)。
□ タブ間の動きについては、スワイプを使えるようにしなくてはなりません。
コード例: ViewPager ウィジェットを使って、全てのタブをスワイプ操作可能にしなくてはなりません。これらはサポートライブラリで利用可能です。
□ どのタブが選択されているかは、タブの色の変化・または目立つ色の線がタブの文字列(またはアイコン)の下に表示されることで判断できます。タブの下の線は、タブ間でスワイプ操作が行われたときはスムーズにスライドできなくてはなりません。
■ ナビゲーションドロワー
□ 特徴的な要素:アプリがナビゲーションドロワーを使用している場合、新しいマテリアルデザインの作用とスタイリングに従います(図7)。ドロワーはアプリバーの前面に表示されます。そして半透明の状態でステータスバーの後ろにも表示されます。
コード例: 先に述べた新たなツールバーウィジェットと同じく、サポートライブラリ内の DrawerLayout ウィジェットを使用したドロワーを実装します。詳しくはこちらの Stack Overflow の投稿を参照してください。
□ 特徴的な要素:アプリバー上の一番左のアイコンは ナビゲーションドロワーインジケーターです。アプリアイコンはアプリバー上には表示されません。オプションで、以前のバージョンのプラットフォームでアプリがドロワーを使用している場合は、Android 4.0 同様、上段左のアイコンはアプリアイコンおよび幅の狭いドロワーインジケーターとして表示されます。
□ ドロワーは標準の幅です: スマートフォン画面では 320dp 、タブレット画面では 400dp 以上にはなりません。ただしスクリーン幅より標準ツールバーの高さを引いた幅以下にはなりません (Nexus 5で 360dp - 56dp = 304dp ) 。
□ ドロワーのアイテムの高さははベースライングリッドに従います: 行高 48dp、リストセクションの上部 8dp および区切り線の上下 8dp ずつとなります。
□ テキストおよびアイコンは先に述べたキーラインに従います。
Google 、そして Google Play エコシステム全体から、さらに多くのアプリがすぐにマテリアルデザインを用いたアップデートを始めます。2014年冬を Android におけるデザイン改革の大きな四半期にしましょう。さらなるデザイナー向けのマテリアルデザインの資料は、DesignBytesシリーズをチェックしてみてください。開発者向けのその他の資料は、Creating Apps with Material Designをチェックしてください!
原文 ( http://android-developers.blogspot.jp/2014/10/material-design-on-android-checklist.html )